mycs.com research and design
mycs.com sells custom furniture.
I worked alongside the product lead and a graphic designer to transform the company’s MVP into an user-friendly online shopping experience. Our product better supported the customers’ decision-making process, was easier to navigate and complete.
For research, I interviewed stakeholders, analyzed website logs, and performed think-aloud tests. Then I created wireframes, hi-fi mockups and some code prototypes to communicate complex ideas to the engineers.
Over two years we significantly improved engagement and sales. We also grew the UX team, added four more furniture types and shipped a mobile version.
As the first UX hire, I kickstarted the user research process to find out about customers, their attitudes on technology and purchasing behavior. I then led a full redesign of the furniture configurator, improving sales and engagement metrics. We then implemented further usability improvements, designed interaction flows for new furniture types and adapted the web app to smaller form factors.
User Research
Who are the users?
When I arrived at mycs, there was little consensus on who the users were. Stakeholders had different ideas about the age composition, preferred browsing devices and their attitudes towards technology. I set out to create characters based on data (personas) so the nascent Product team and the company as a whole could relate and empathize with customers easily. To this end, I analyzed Google Analytics data and conducted semi-structured interviews with the direct sales team. Two key insights were:
- most of our users were around age 45
- most of our users live with a partner and make decisions together
These findings made us adjust the company’s assumption that the people who want our products would generally be looking for the best price possible — they prefer to buy products of high quality. We also adjusted our expectations of visitor conversion times, as we learned that purchasing furniture can be a tricky and lengthy discussion in every household.
What are the users struggling with?
Knowing that most people are not very good at performing complex computer tasks, we sought to uncover the usability issues affecting our configurator. To this end, we recruited participants for think-aloud tests.
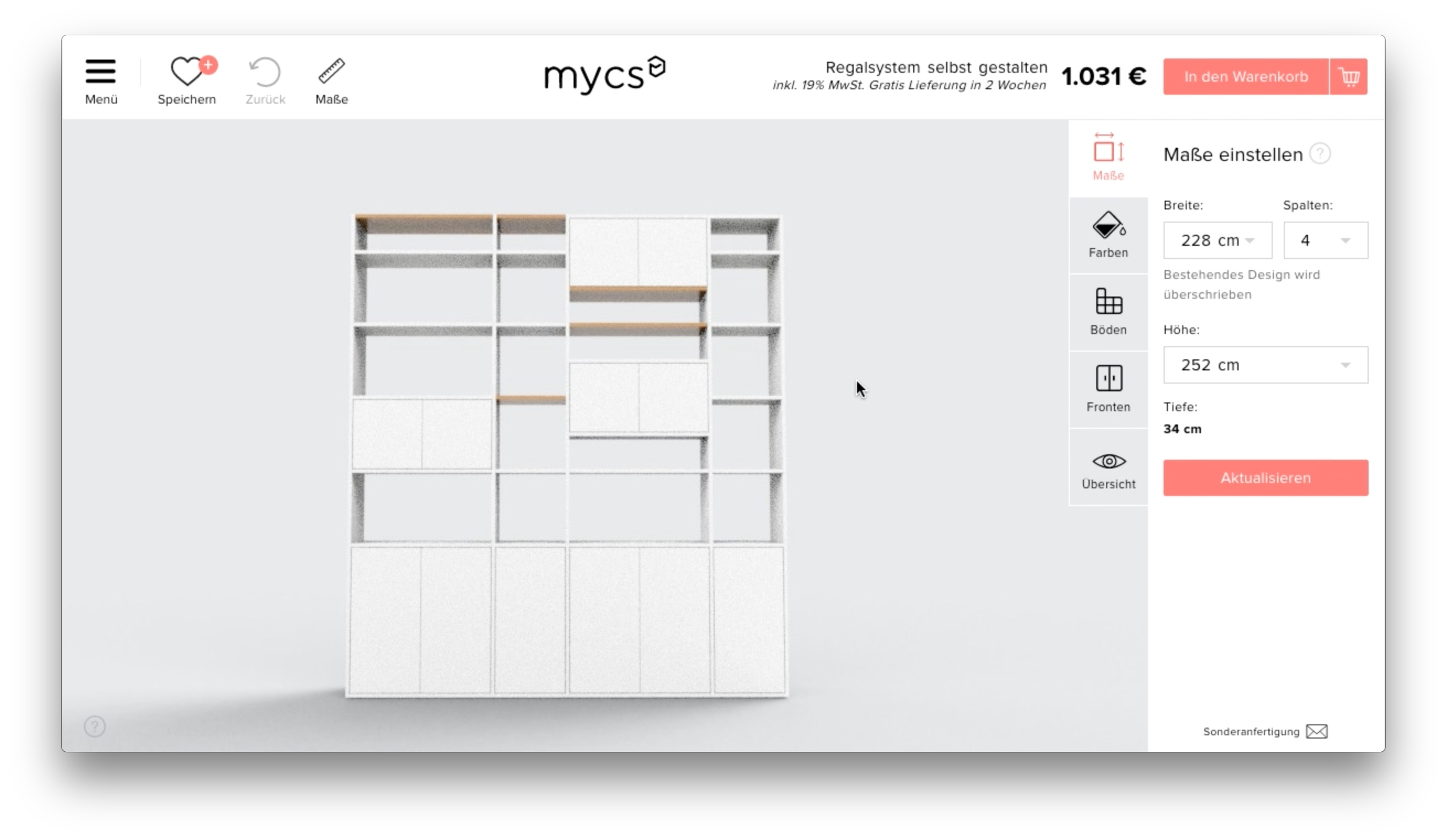
This was the shelf configurator before the redesign:

People who visited this page:
- spent considerable time staring at the screen without interacting.
- expressed confusion when changing a value immediately altered another (e.g. changing the width would change the number of columns).
- saw the icons on the right (size, color, boards, fronts and overview) as a toolbox, and frequently switched back and forth between these tools.
Configurator Redesign
Together with the company’s founder and the product manager, I brainstormed a configurator design based on proven user needs and causes for the problems observed in tests.
Observation: the user spends considerable time staring at the screen without interacting.
Cause: he doesn’t know where to start.
Ideas for improvements:.
- What if the system communicated directly through a conversational interface?
- What if the configurator was made of sequential steps, reducing the number of options available at any given point?
- What if we employed coachmarks for walking the user through his first visit?
I led several rounds of brainstorming, sketching proposals, making and testing clickable static-screen prototypes.
Sometimes we wanted to quickly test an interaction more complex than static-screen prototypes allow, so I coded demo iOS apps to simulate them. Here’s an example of a drag-and-drop interface.
After a few weeks of iterating and working closely with the Engineering team, we shipped brand new configurators for four different furniture types, keeping an eye on weekly analytics. The redesign was a success, resulting in improved sales and better engagement (users made 34% more changes and saved 116% more products to buy later).
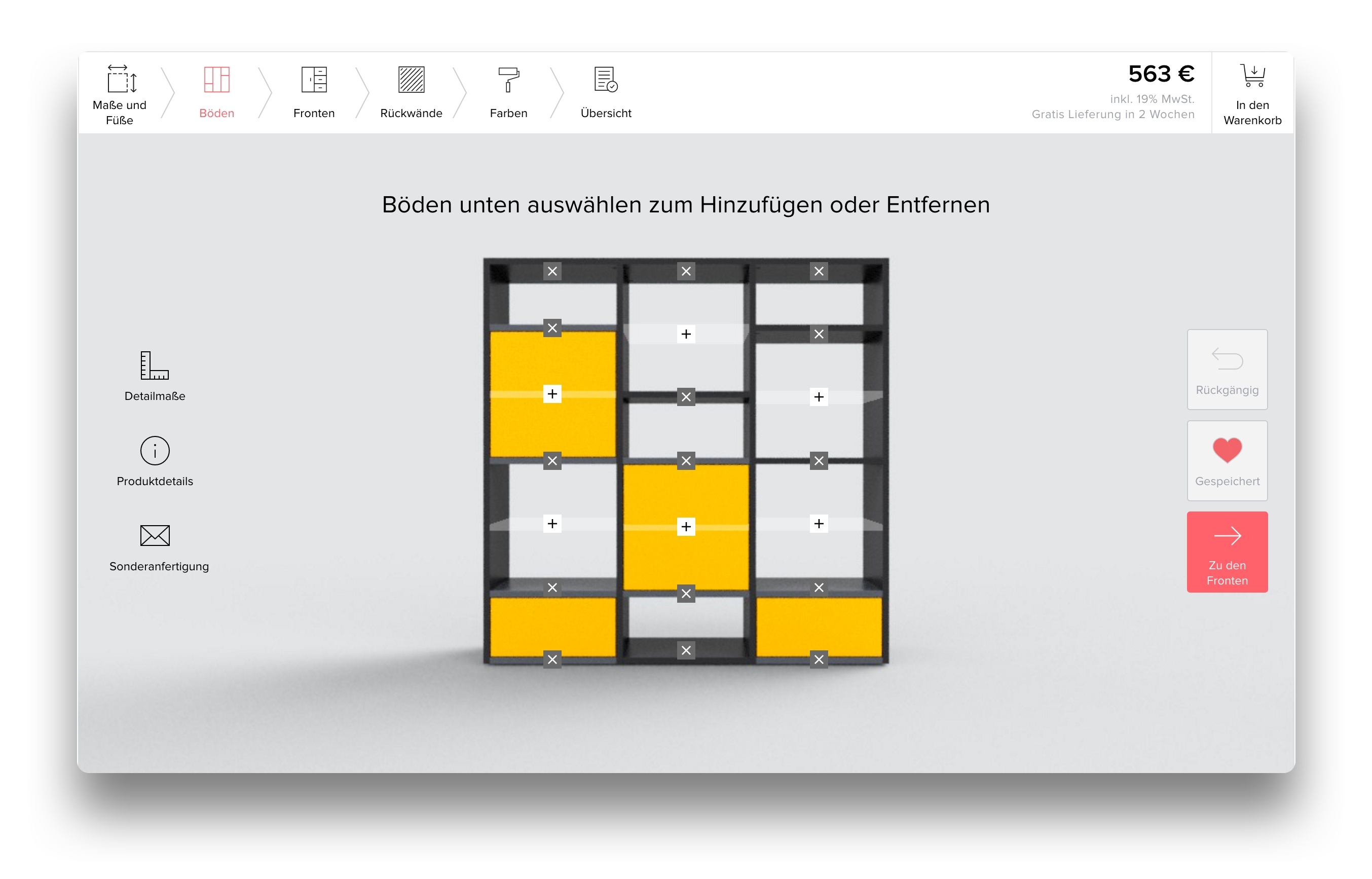
Try the configurator yourself
Visit the shelf configurator and create your own shelf, step by step. You can also create a custom sofa, wardrobe or table.
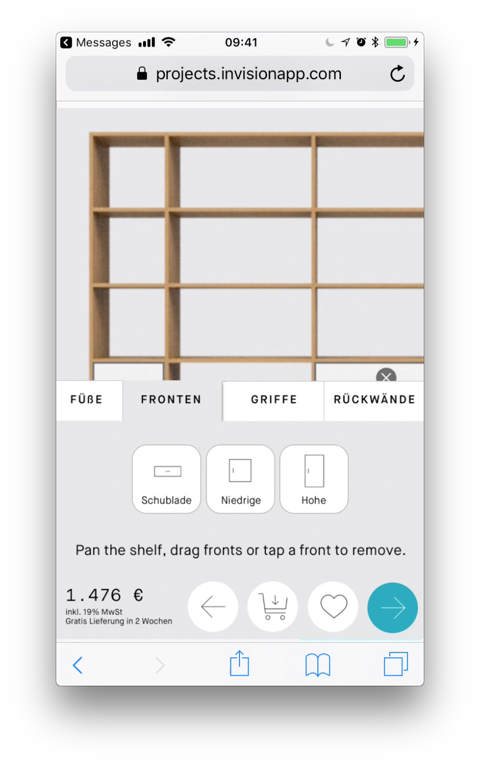
The configurator in tiny screens
mycs is getting more and more mobile traffic. While we don’t expect people to commit to a large purchase on their phones, we want to offer a full customization experience that they can complete seamlessly on their tablets or computers at a convenient time.
I made several proposals for the mobile shelf configurator in the form of clickable prototypes, optimized for 4-inch iPhones — the narrowest device we decided to support. Interact with the prototype here.

Next steps
We are still struggling with a high bounce rate: some visitors are leaving the app without making a single change. One hypothesis is that people end up in the configurator before they are ready to start configuring, so we are working out ways to expose them to more product inspirations without overwhelming them.